Problem
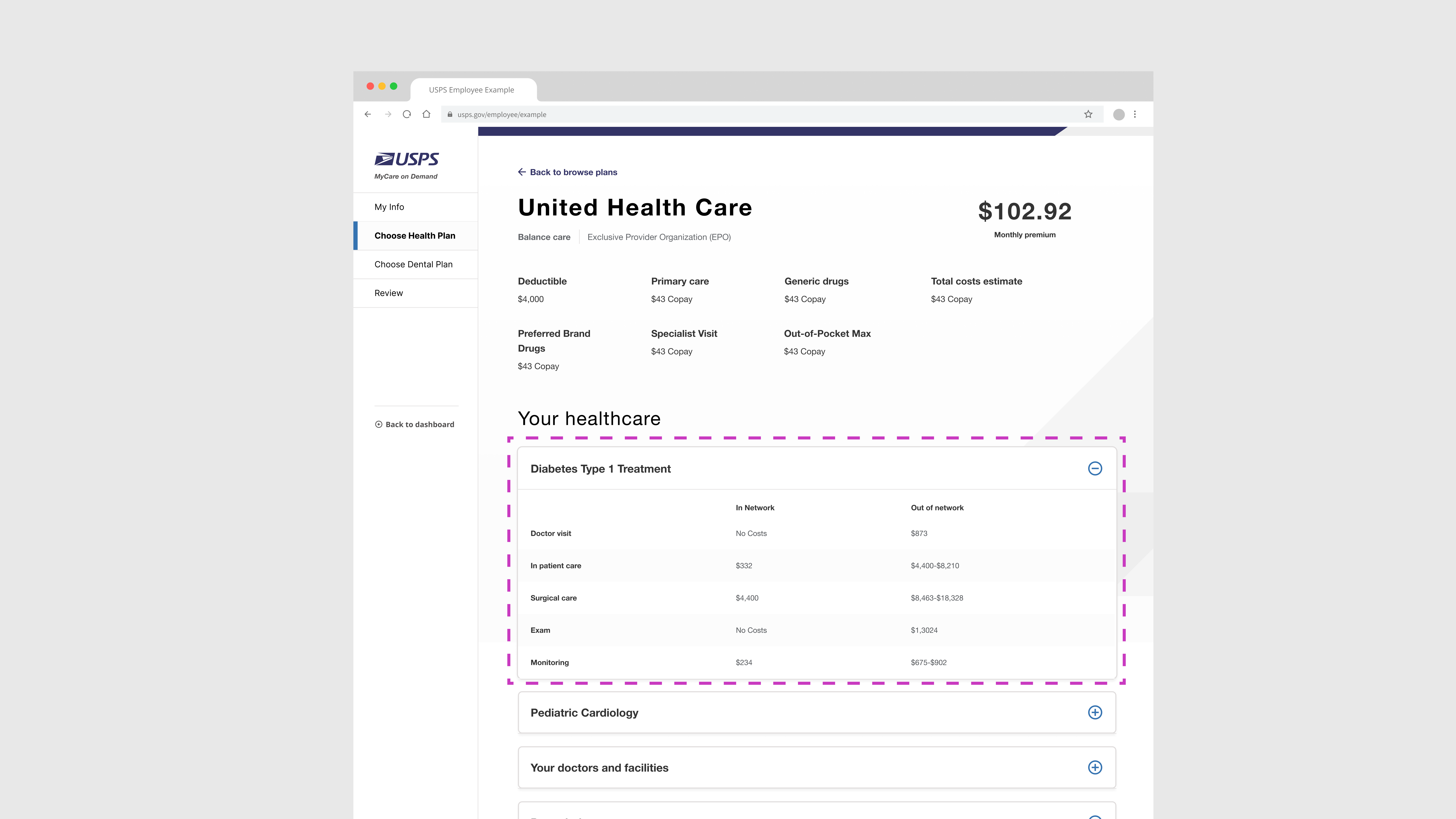
When users are browsing and comparing plans, they have the option to access more plan details, which brings them to a dedicated plan details page. During testing, we found that while this page in the legacy version had a lot of information, users struggled to find what was relevant to them.
The legacy details page featured a laundry list of treatment costs, and we observed users scrolling through it without much care for any of the details.
Solution
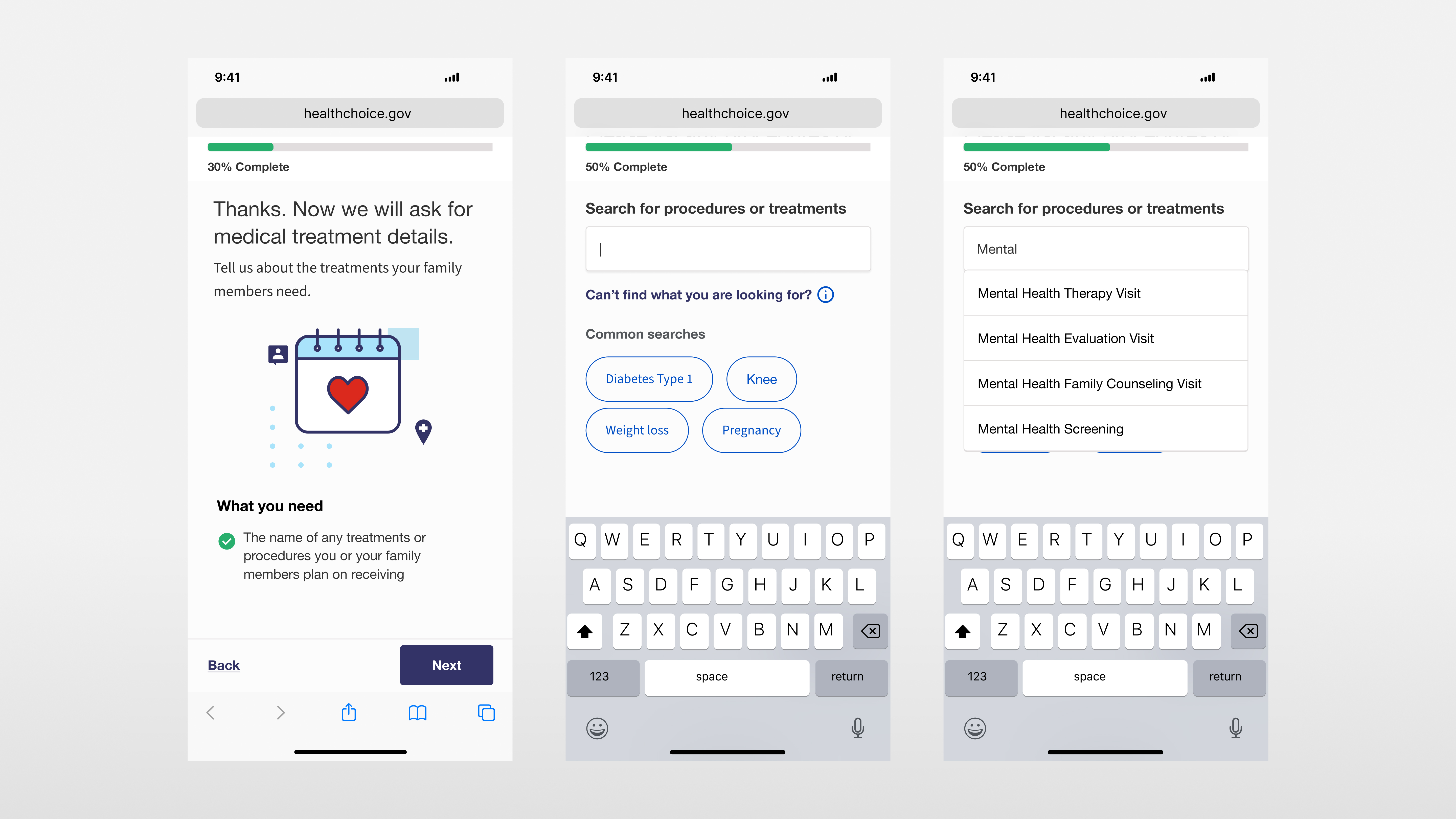
The solution proposed and implemented allows users to enter the specific medical care they find important for themselves or their families. Their entries are then reflected in the details of each plan. We believed this would significantly improve the user experience by moving away from a long list of generic costs and instead showing how coverage applies to the treatments they need.